var canWebkitTransition = typeof(WebKitTransitionEvent) !== "undefined"; |
投稿者: ngi
[js] 配列の要素埋めとシャッフル
とりあえずメモ。
時間ができたらデモを作る。
[js] スマートフォンのアドレスバーを、コンテンツの高さが足りないときでも非表示にする
——————————–
2013/4/24 追記
改良版を作成しました。
——————————–
アドレスバーの非表示を、要素の高さが足りないときでもできるように試してみました。
xperia arcとiPhoneで確認。
[js] ブラウザ判別
[js] スクロールイベントを取得
スクロール位置を監視して、スクロール開始、停止、スクロール中のイベントを実行します。
使い道はスクロール終了のイベントを取るくらい?
jQuery非依存。対象のDOMはとりあえずwindowのみ。
デモ:
[js] 背景画像のURLを取得
※2017/10/23 追記
codepenのプレビューに変更しました。
See the Pen get background-image url by phantom4 (@phantom4) on CodePen.
ブラウザによって画像パスだけの場合と、url(~)の場合がある模様。
[js] クエリー文字列の分解
クエリー文字列を分解して取得する関数。
文字列のデコードはしてないです。
[js] 文字列の形式を合わせる
数字の0埋めなど、文字列の形式を合わせる関数。
こんな感じにしたい。
format("123", "000000"); //000123 format("123", "000000", true); //123000 format("ABC", "abcdefg"); //abcdABC format("123456", "000"); //123456 format("123456", "000", true); //123456 |
コピペ用ソースは↓
続きを読む [js] 文字列の形式を合わせる
[js] 外部js,cssを動的に読み込み
firebugでのデバッグとかに使うようになってきたのでメモ。
読み込み順序は保証されないので注意。
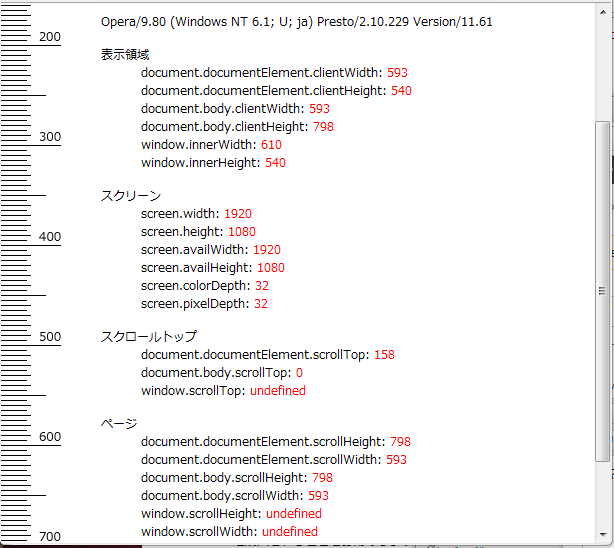
[js] ブラウザの表示周りのプロパティをテスト
スマートフォンの検証とかクロスブラウザで使うようになってきたので作成。
別ウィンドウで開きます

![[js] ブラウザの表示周りのプロパティをテスト](https://blog.phantom4.org/wp-content/uploads/2012/02/capture-125x125.png)