家電のサイズなど、今所有しているものと比較することが多いので数値の差を表示するものを作ってみました。
See the Pen Compare numbers by phantom4 (@phantom4) on CodePen.
家電のサイズなど、今所有しているものと比較することが多いので数値の差を表示するものを作ってみました。
See the Pen Compare numbers by phantom4 (@phantom4) on CodePen.
日時を入力して期間を調べられます。
カウントアップ、カウントダウンもできます。
See the Pen Duration Calculate by phantom4 (@phantom4) on CodePen.

毎回photoshopなどで作るのが面倒なので、アイコンをアップロードしてサムネイルを生成するツールを作ってみました。
See the Pen Vivaldi thumbnail generator by phantom4 (@phantom4) on CodePen.
カンプのダミー用などに。
出力サンプル(2018/1/1 – 2018/12/31 の期間で 10:00 – 20:00、新しい順)
2018/11/16 11:31:57
2018/11/04 19:09:04
2018/10/31 12:27:34
2018/10/06 15:45:07
2018/09/28 17:09:31
2018/09/03 18:29:38
2018/05/25 10:30:33
2018/03/13 17:48:37
2018/02/16 11:43:20
2018/01/24 15:59:15
日付のフォーマット、生成する日付の期間、含めない期間 or 時間、並び順(ランダム or 新しい順 or 古い順)が指定できます。
See the Pen Generate date&time random by phantom4 (@phantom4) on CodePen.
7/16 UPDATE
キリのよいアスペクト比の幅と高さを候補として出すようにしました。
See the Pen Aspect Ratio by phantom4 (@phantom4) on CodePen.
サンプル
| 560×315 | 16:9 | 1.78:1 |
|---|---|---|
| 640×480 | 4:3 | 1.33:1 |
| 800×450 | 16:9 | 1.78:1 |
| 1280×720 | 16:9 | 1.78:1 |
| 1920×1080 | 16:9 | 1.78:1 |
配色にマテリアルデザインのカラーパレットを参考にすることが多くなったのですが、RGBやSwiftのUIColorに変換するのが意外と面倒だったので、ピッカーを作ってみました。
色をクリックすると、HEXカラーコードやRGBに変換されて、コピーできるようになっています。
機能はさほど変わりませんが、画面を広く使えるようにリニューアルしてみました(2019/5/5)
See the Pen WIP: Material Design Colors by phantom4 (@phantom4) on CodePen.
See the Pen Material color Picker by phantom4 (@phantom4) on CodePen.
※iPhone/iPadだと、色をクリックしたときのアンカースクロールが機能していません。。

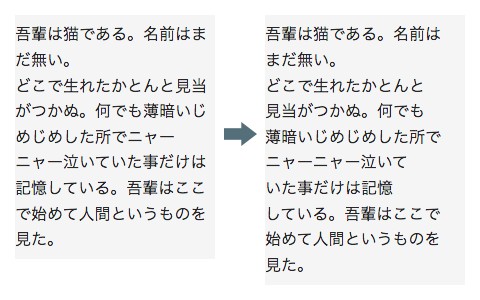
Budouが公開されて使ってみようと思ったのですが導入ハードルが少し高めだったので、静的ページ用に手軽にコードをコピペして使えるツールを作ってみました。
時差の計算、日時フォーマットの変換
CodePenで見る
See the Pen time difference by phantom4 (@phantom4) on CodePen.
たまに必要になってその度に検索していたので作ってみた。
幅を総当りして、割り切れる高さを算出。
See the Pen aspect ratio calc by phantom4 (@phantom4) on CodePen.
以下は、幅1〜1280のときの4:3と16:9のリスト
続きを読む 4:3、16:9などのサイズ一覧